分享人:uni-app 产品负责人、DCloud CTO
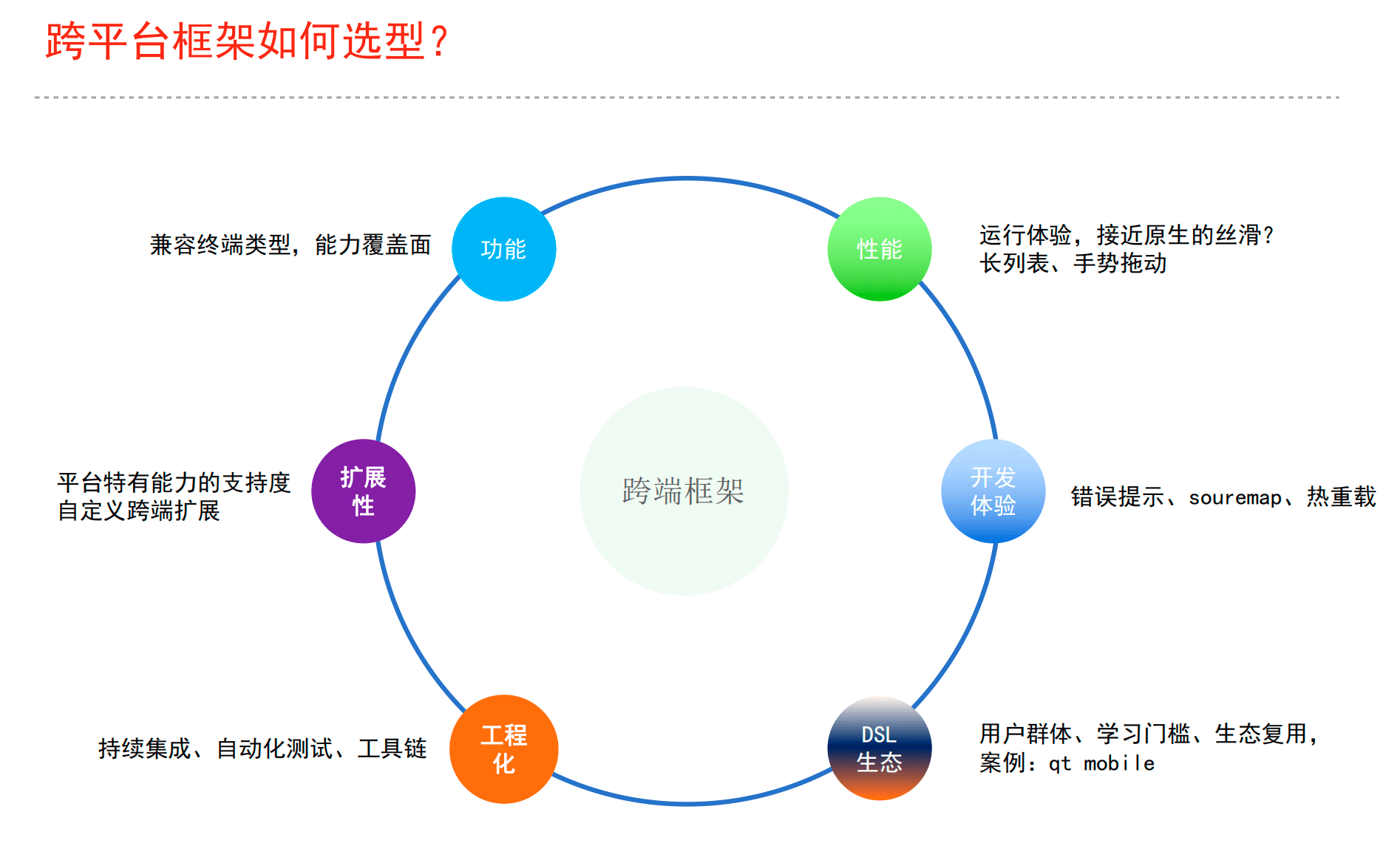
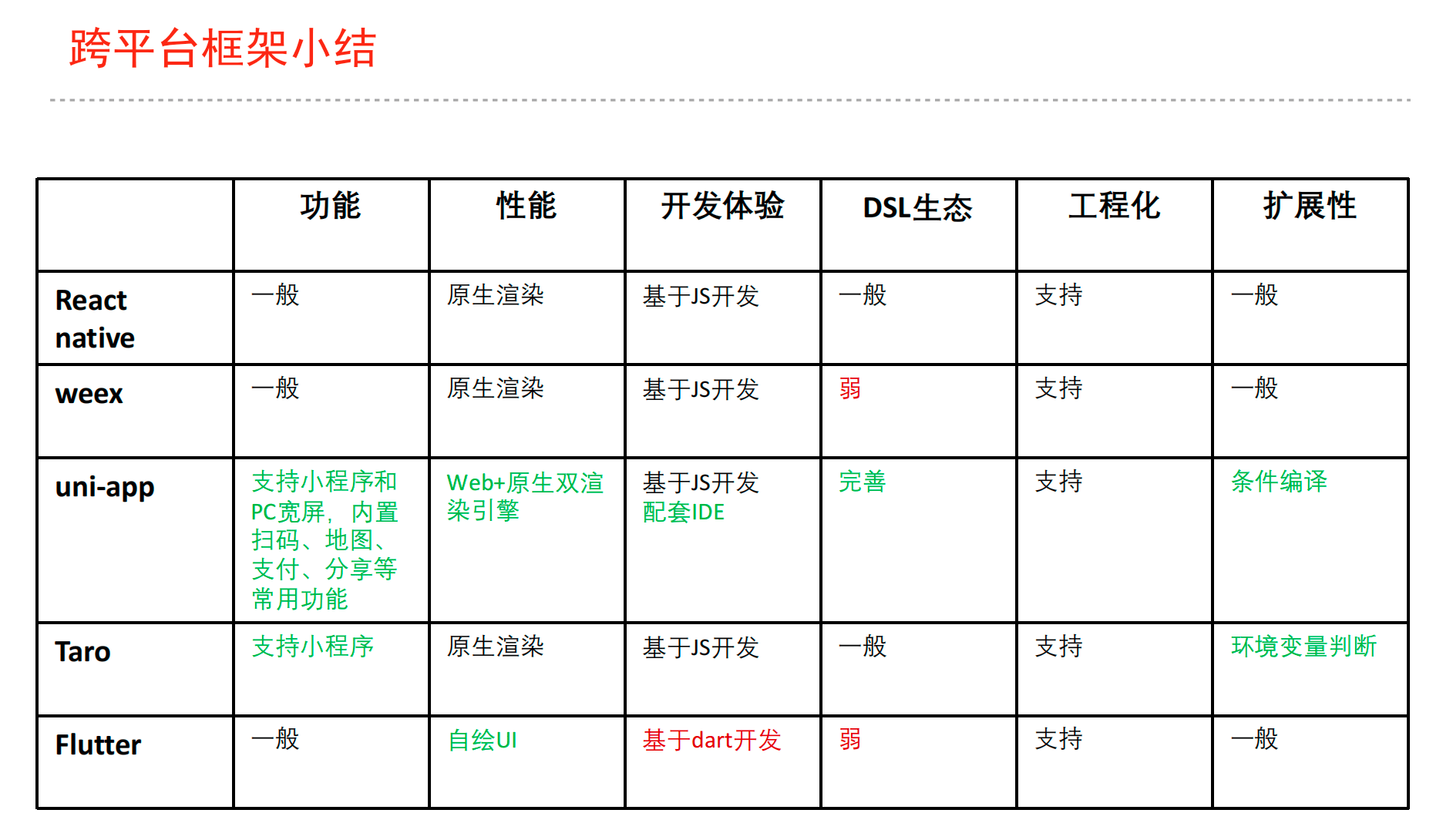
1.跨平台框架如何选型?


1.提升人效
2.抹平差异

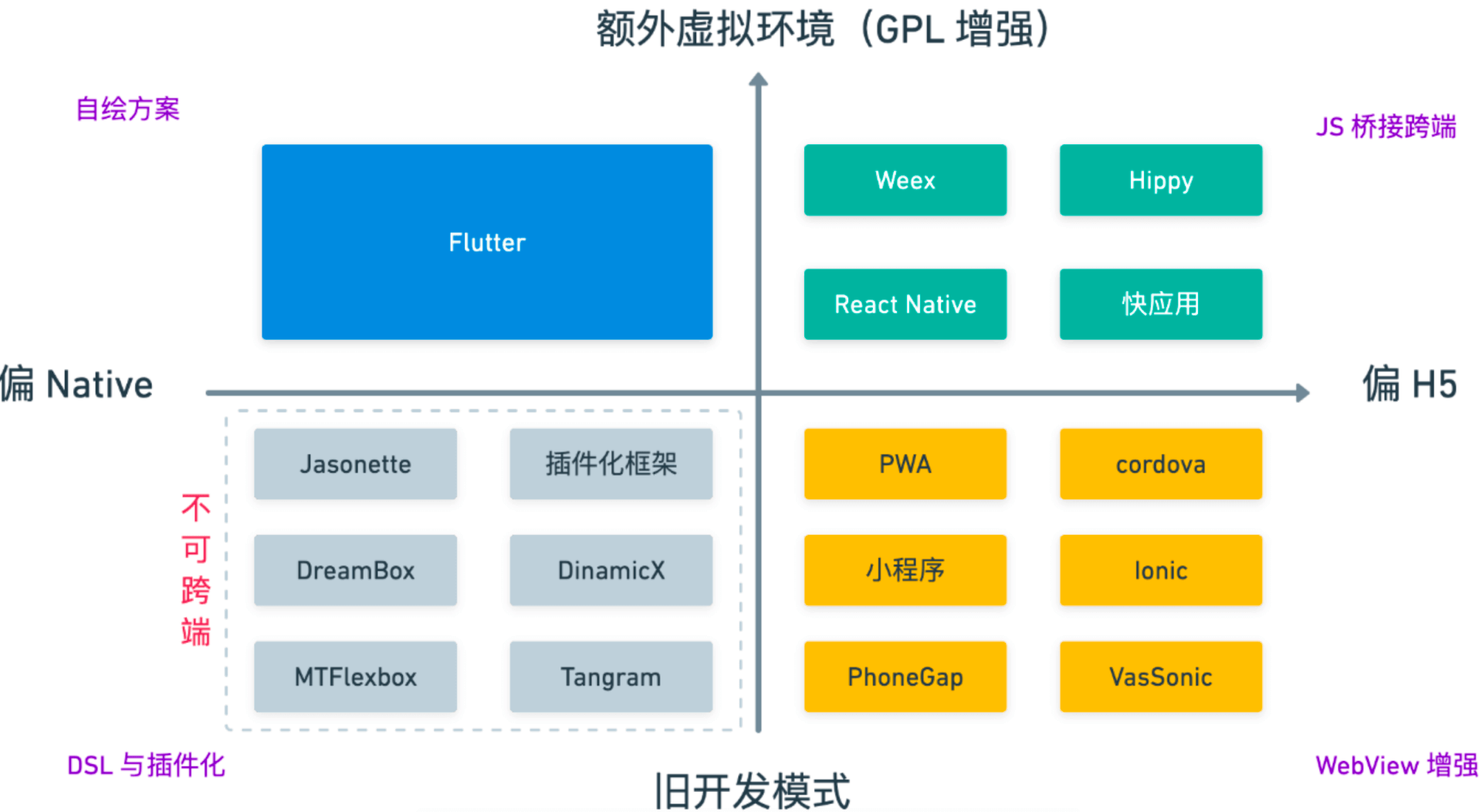
跨端框架的技术方向
方向1:偏前端
基于WebView的增强
1.ionic
2.CORDOVA Hybrid框架
3.SONIC 客户端预加载WebView资源
4.小程序(WebView)
5.离线包方案App厂商对Web做的离线包方案
特点:
1.基于WebView渲染,补充了一些原生能力的增强
2.开发生态基于 Web 前端生态
3.想方设法增强Web的用户体验
方向2:偏客户端
基于DSL的Native增强
(DSL:Domain-specific language 领域特定语言是专门针对特定应用程序领域的计算机语言)
1.DinamicX 手淘无障碍框架
2.Tangram 阿里七巧板
3.Jasonette
4.DreamBox
5.MTFlexbox 美团
MTFlexbox首先定义一份跨平台统一的DSL布局描述文件,前端通过“所见即所得”的编辑器编辑产生布局,客户端下载布局文件后,根据布局中的描述绑定JSON数据,并最终完成视图的渲染。
特点:
1.开发生态基于Native,框架设计参考WebView的一些特性
2.自定义DSL来实现跨端与动态化
设计的像React Native
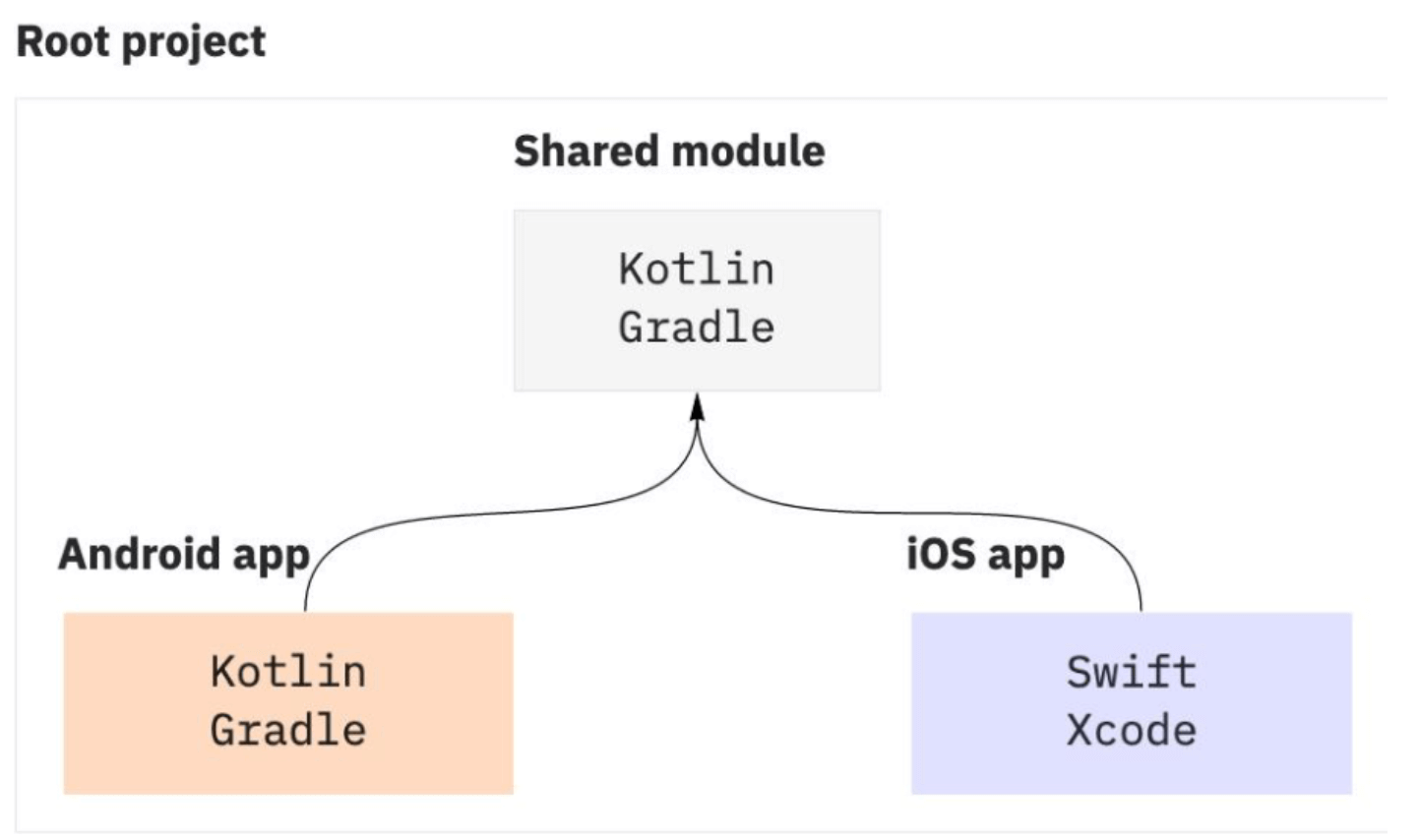
方向3:代码共享 Kotlin Multiplatform
KKM Kotlin Multiplatform Mobile 代码共享

跨端代码 Shared module
壳工程 Android/iOS App
方向4:大终端
基于GPL的Native增强
(GPL: General Public License 通用公共许可证)
1.Native Widget 原生渲染组件
React Native / Hippy 1.0 / Weex 1.0
2.自绘引擎 Flutter
3.基于Flutter的自绘框架
1 | webF`,`Kraken`, `Kun`, `Skyline |
4.基于系统图形库(Skia(Google出的图形处理引擎) / OpenGL(开放图形库) / Vulkan / Metal)的自绘框架
TDF(Tencent Dynamic Framework), Hippy 3.0, Weex 2.0, MagicBrash, Waft(WebAssembly Framework for Things)
Waft(WebAssembly Framework for Things)
AloT的尝试
1.Android App: 运存太低,性能受限
2.Waft
Waft构成:
1.脚本引擎:WebAssembly
2.渲染引擎:Skia封装
跨端框架的技术要点
应用场景
1.动态化
- 基于
WebView的增强 - 基于
DSL的Native增强 - 基于
GPL的Native增强 - 插件化(
Android) - 利用
OC运行时动态化特性(iOS)
2.loT
3.Desktop
4.车机

技术要点
1.脚本引擎
JS引擎:双引擎(JSCore+V8)、单引擎(Hermes)、单引擎(QuickJS)、单引擎(自研JS引擎)DartVM:利用Flutter EngineWARM:需要设计DSL和实现渲染引擎
2.渲染引擎
- 基于
Flutter Engine - 基于系统图形库
Skia/OpenGL/Vulkun/Metal
3. 调试器
Debugger:一种可以让 JavaScript Runtime 进行中断,并可以实时查看内部运行状态的应用
调试协议:
CDP:Chrome DevTools ProtocolDAP:Debug Adapter Protocol- 自建协议:微信小程序早期
4.工程化
- 资源加载方案
- 降级处理
- 版本管理
- 研发模式


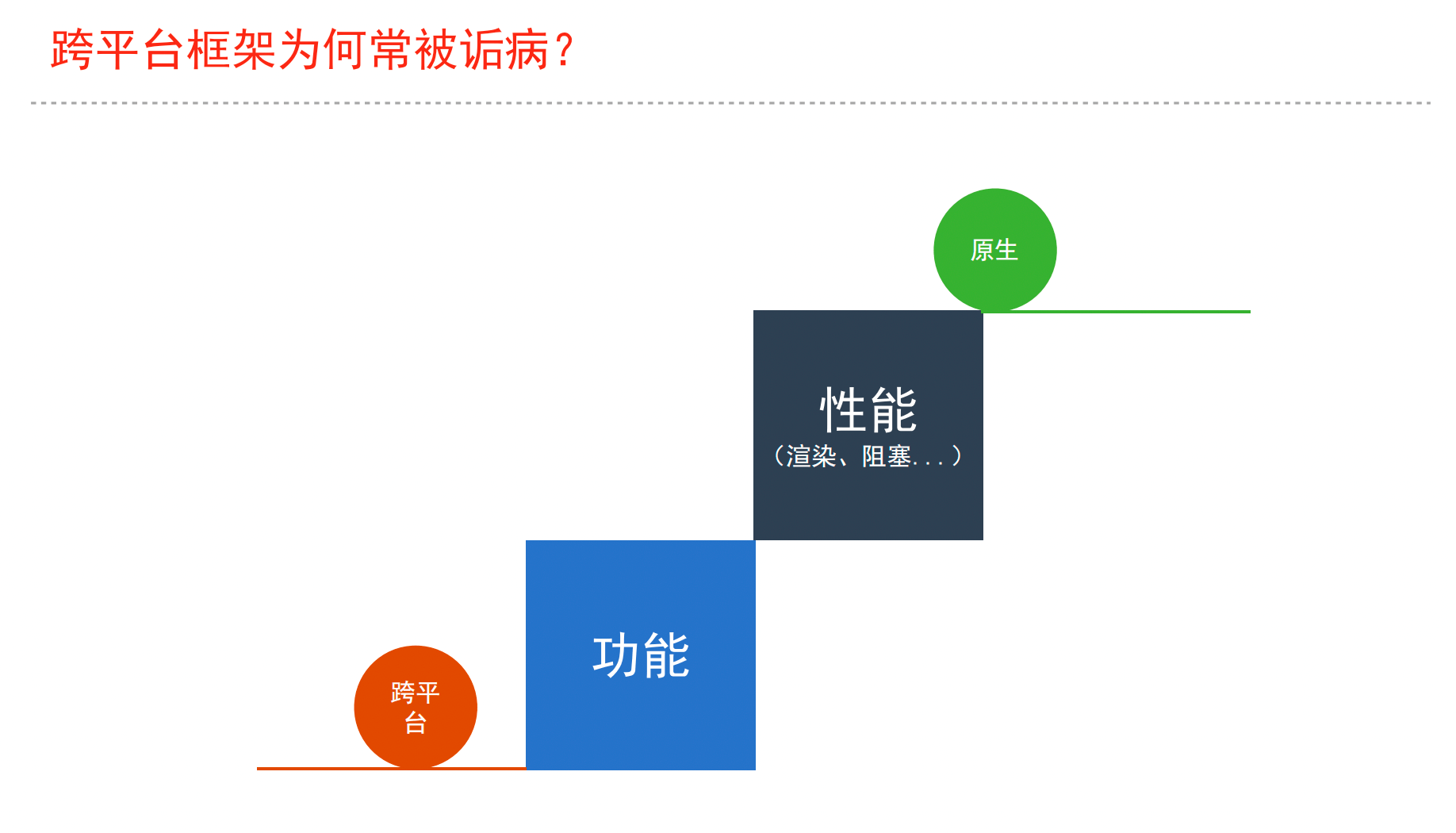
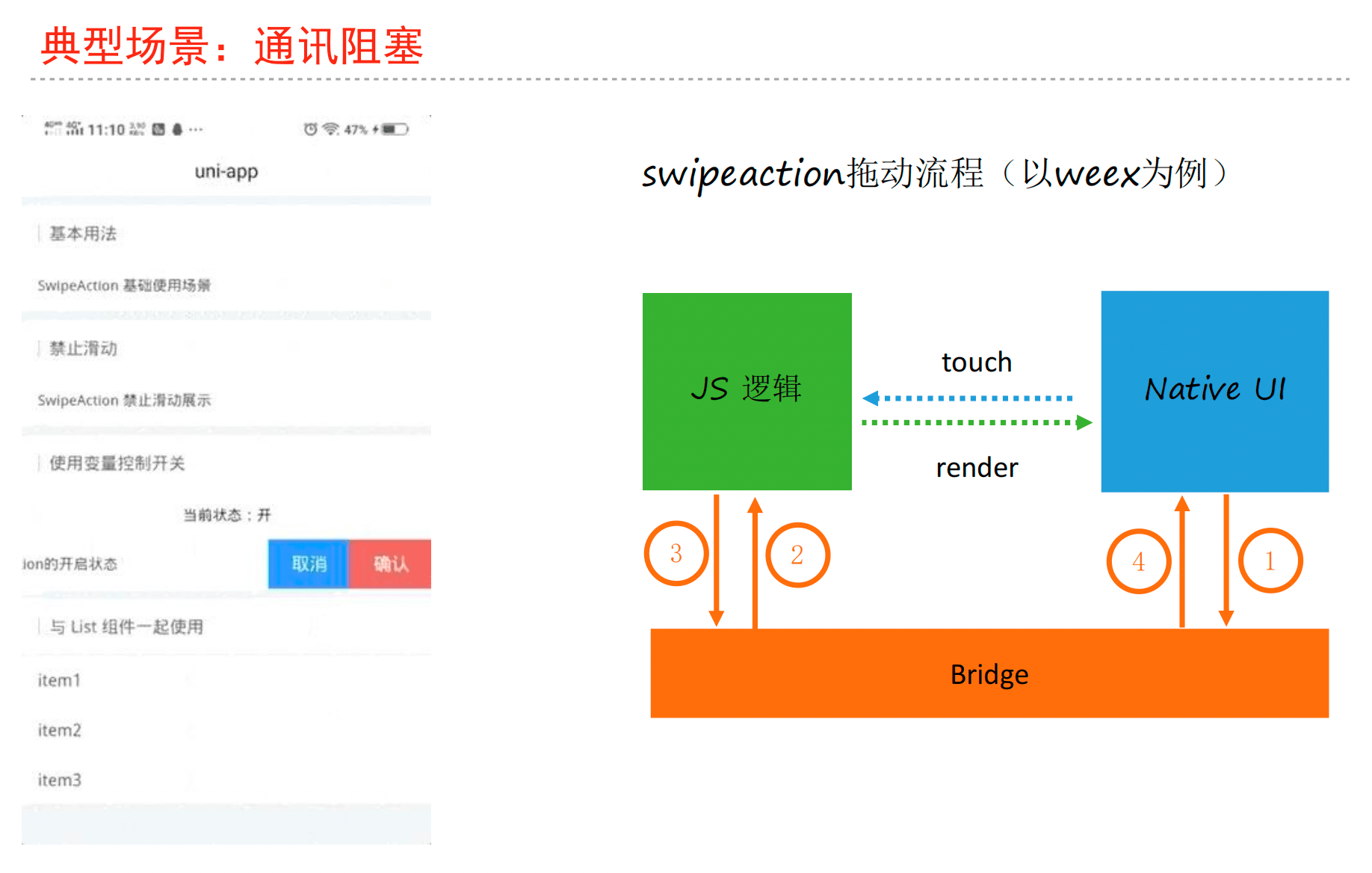
2.跨平台框架的共性问题



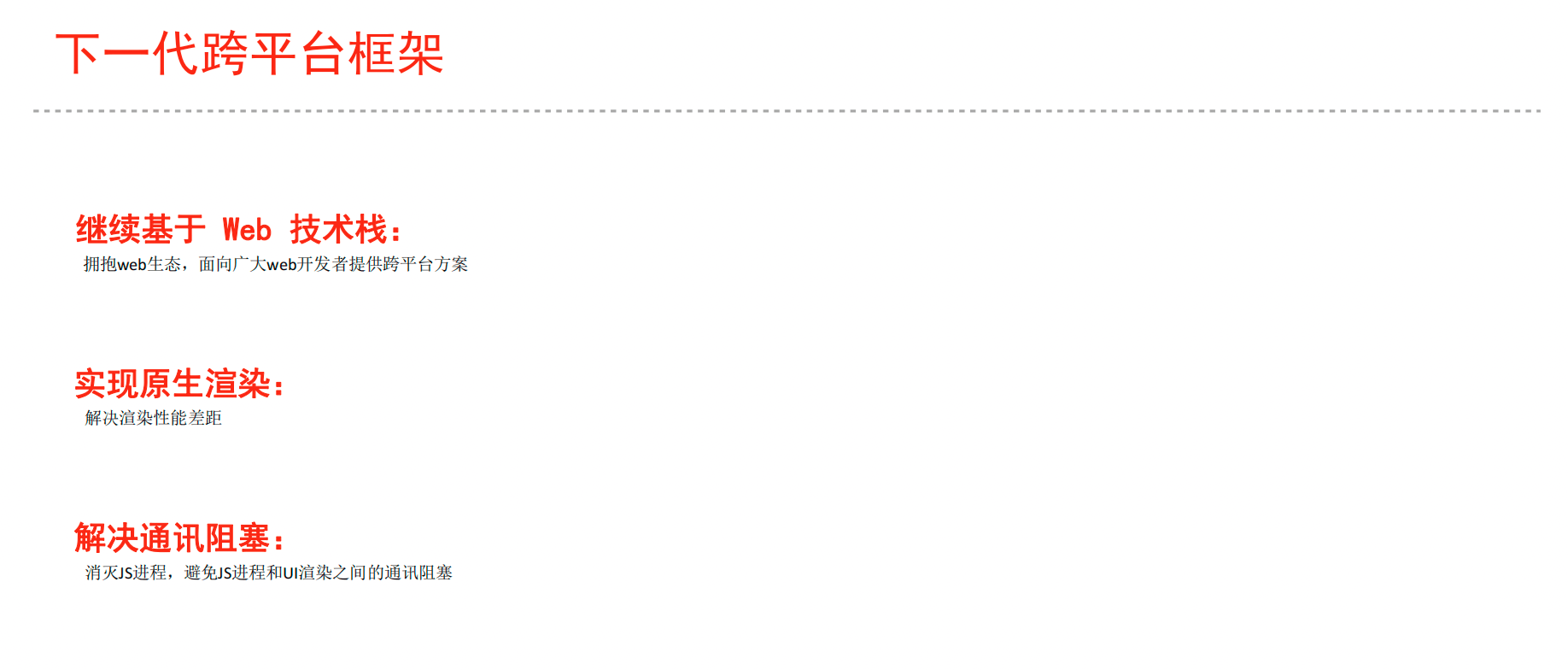
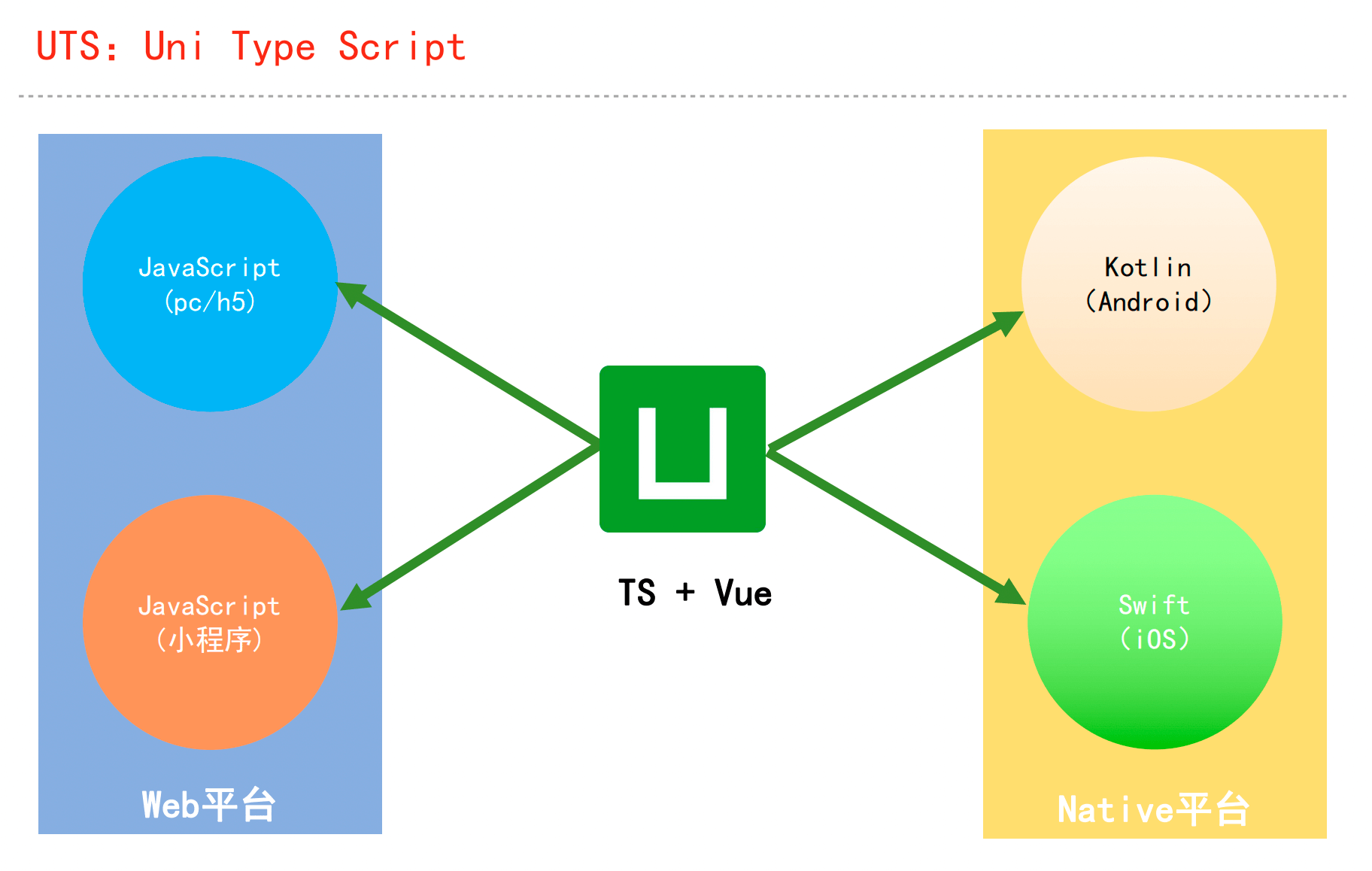
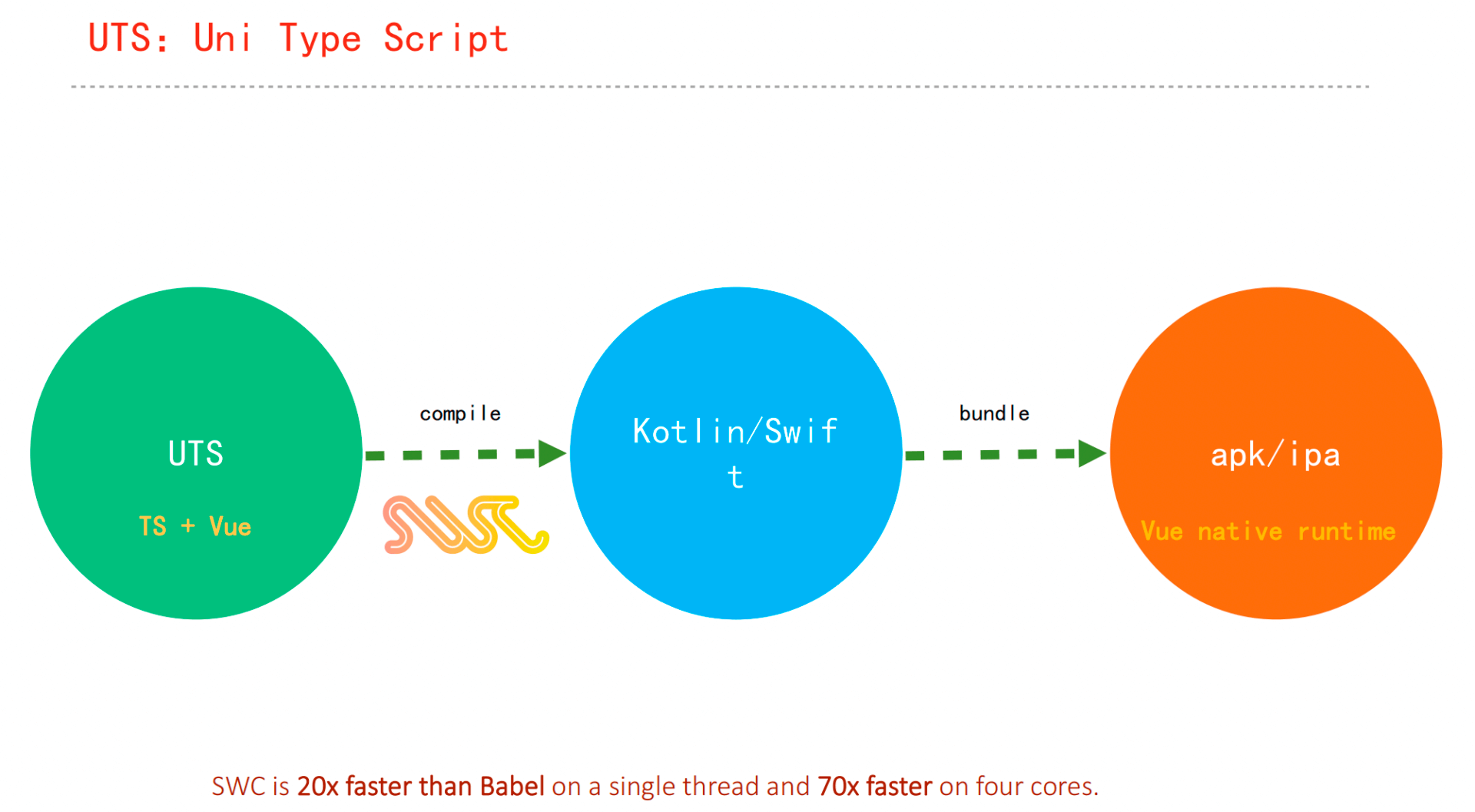
3.UTS: 纯原生跨平台框架
UTS官方文档:https://uniapp.dcloud.net.cn/tutorial/syntax-uts.html


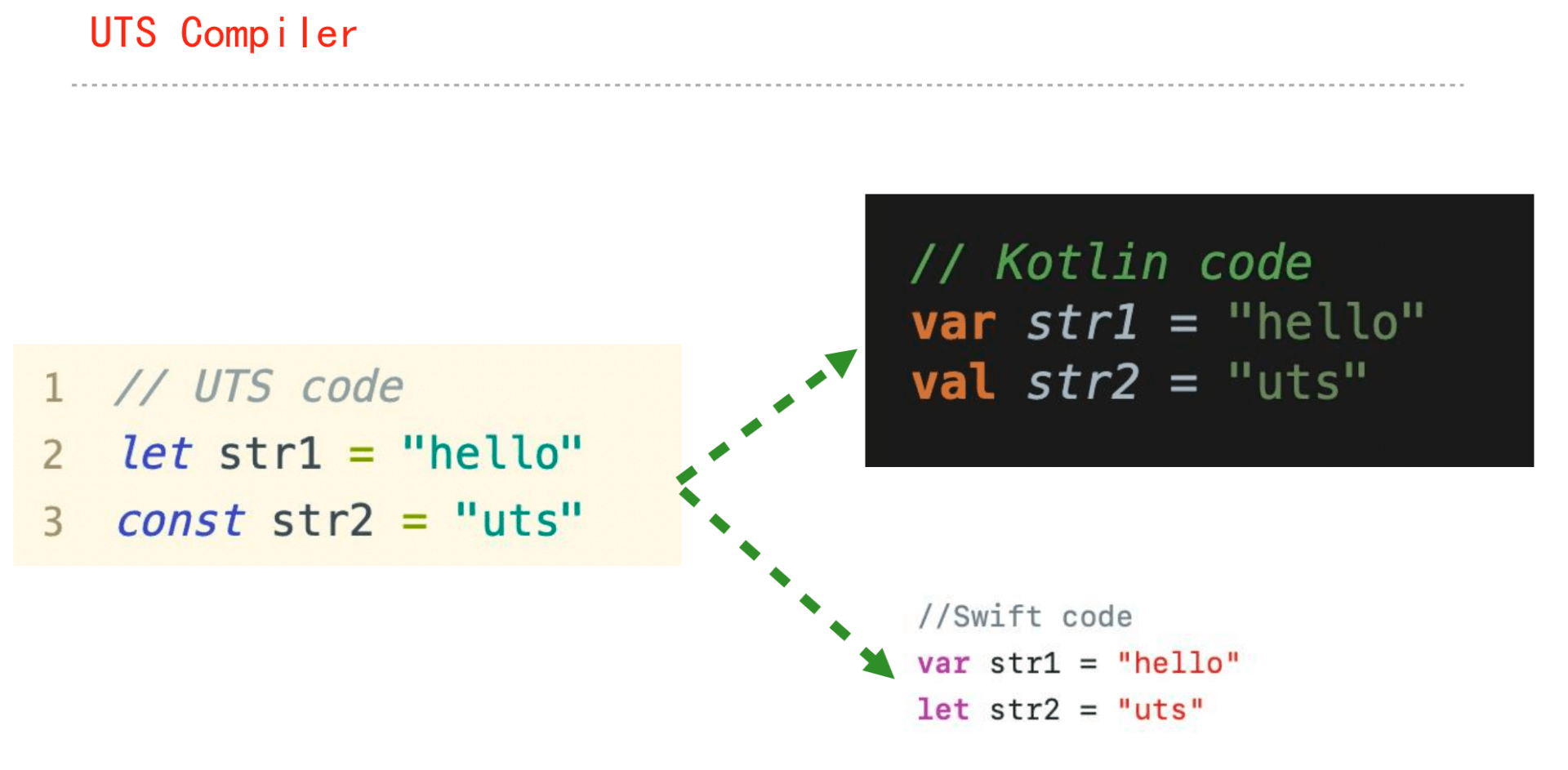
变量

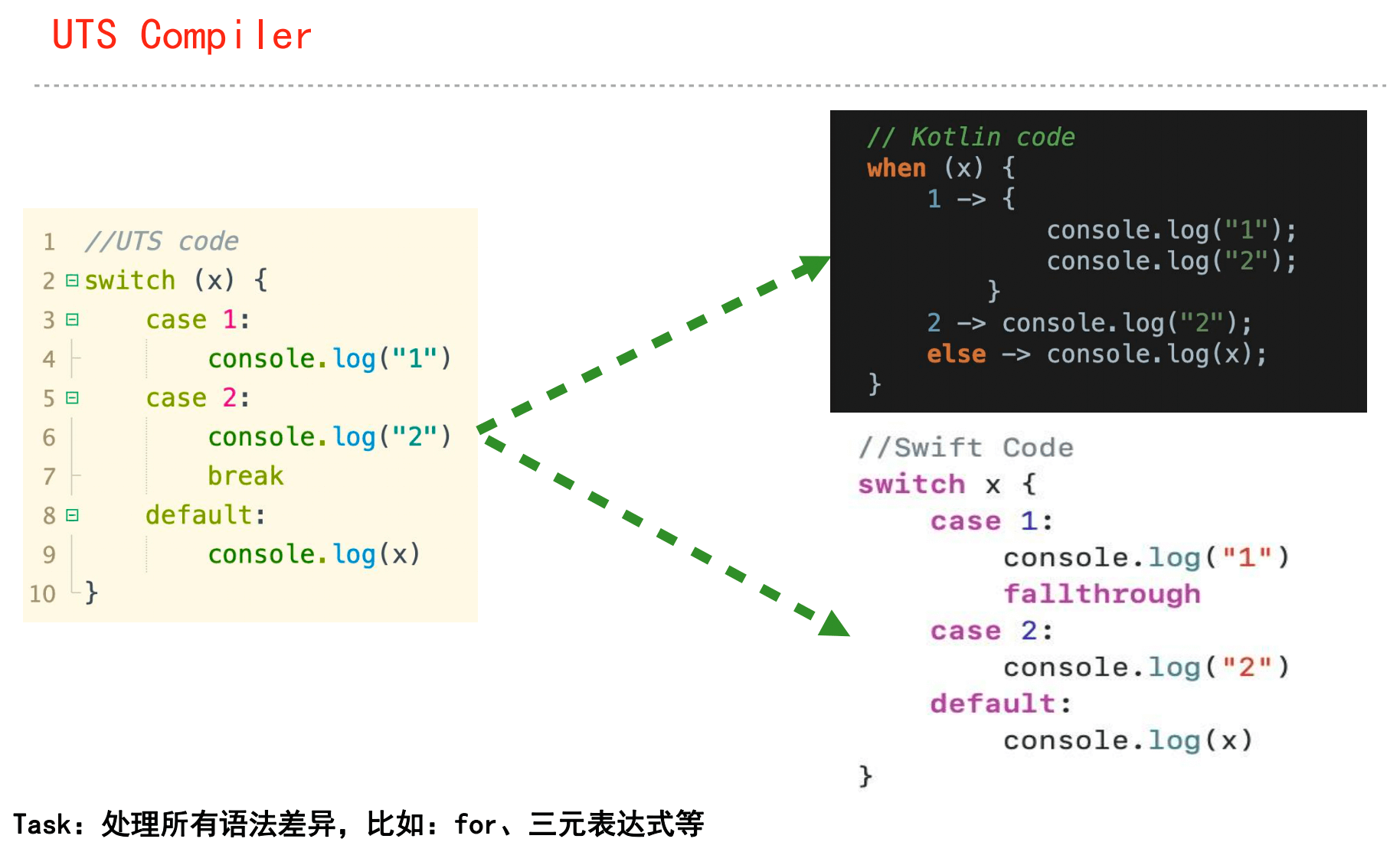
switch语句

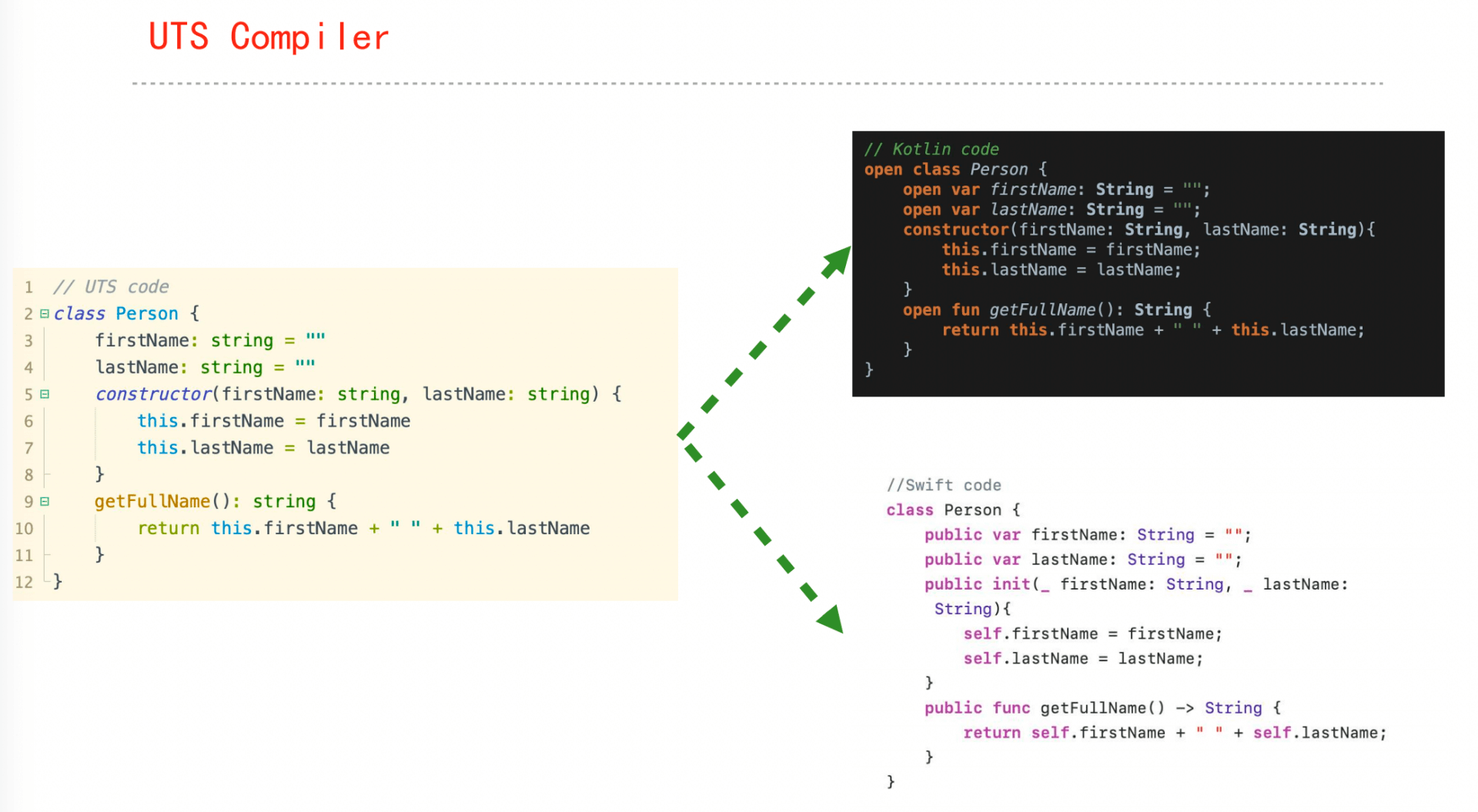
类、函数

框架设计就是追求取舍平衡的过程
uts是对ts的定制,有删有增有重定义
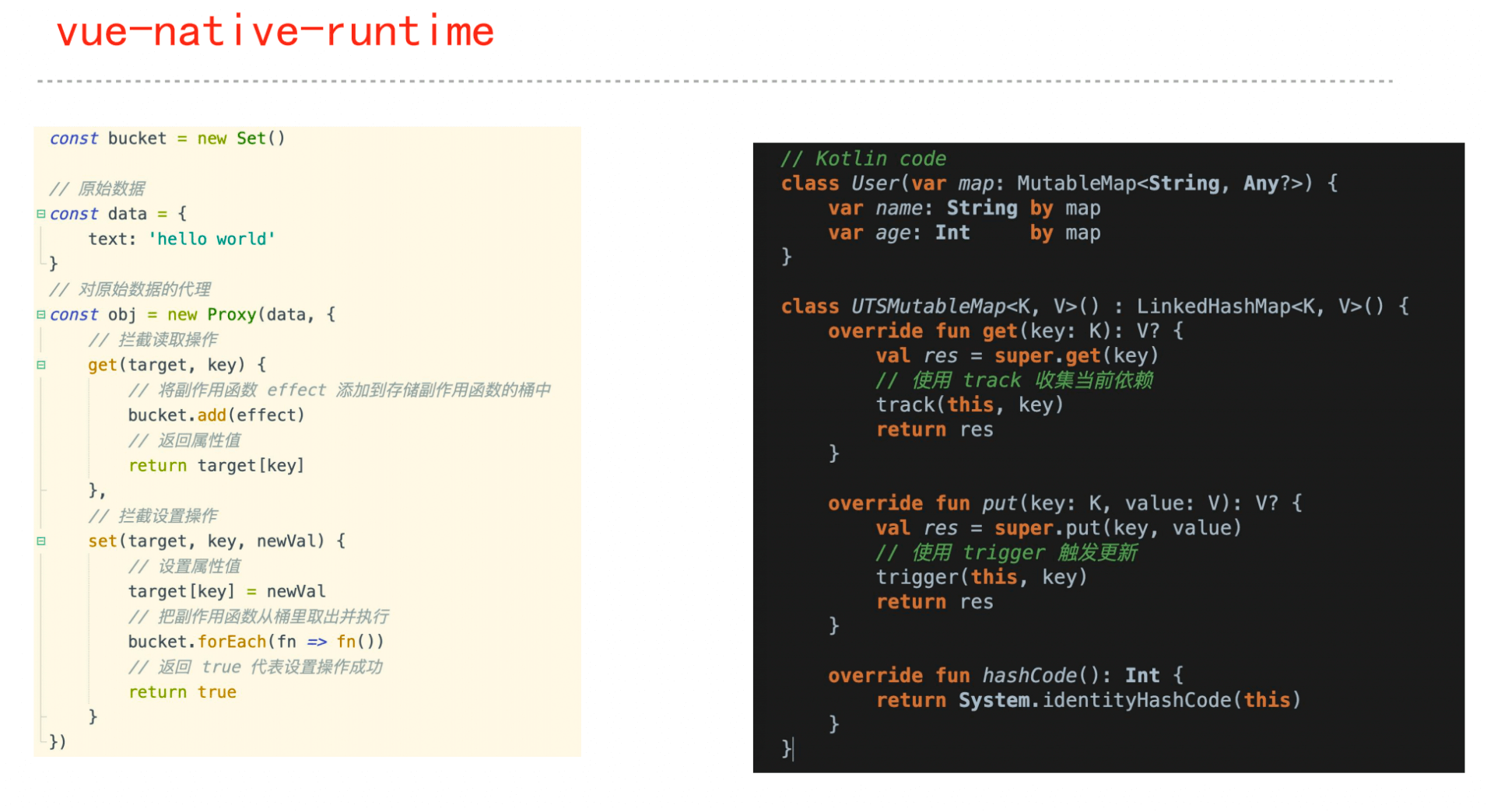
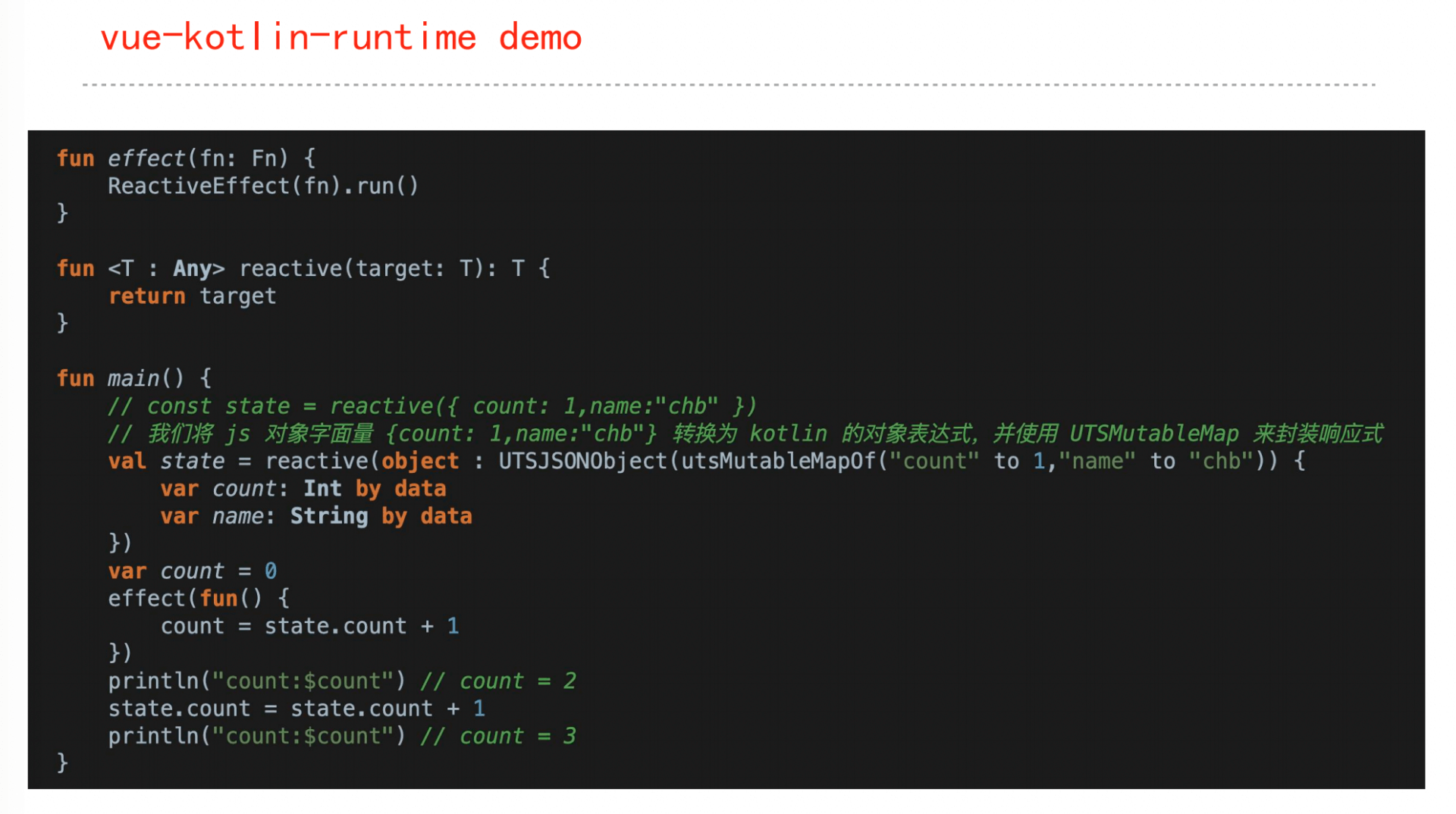
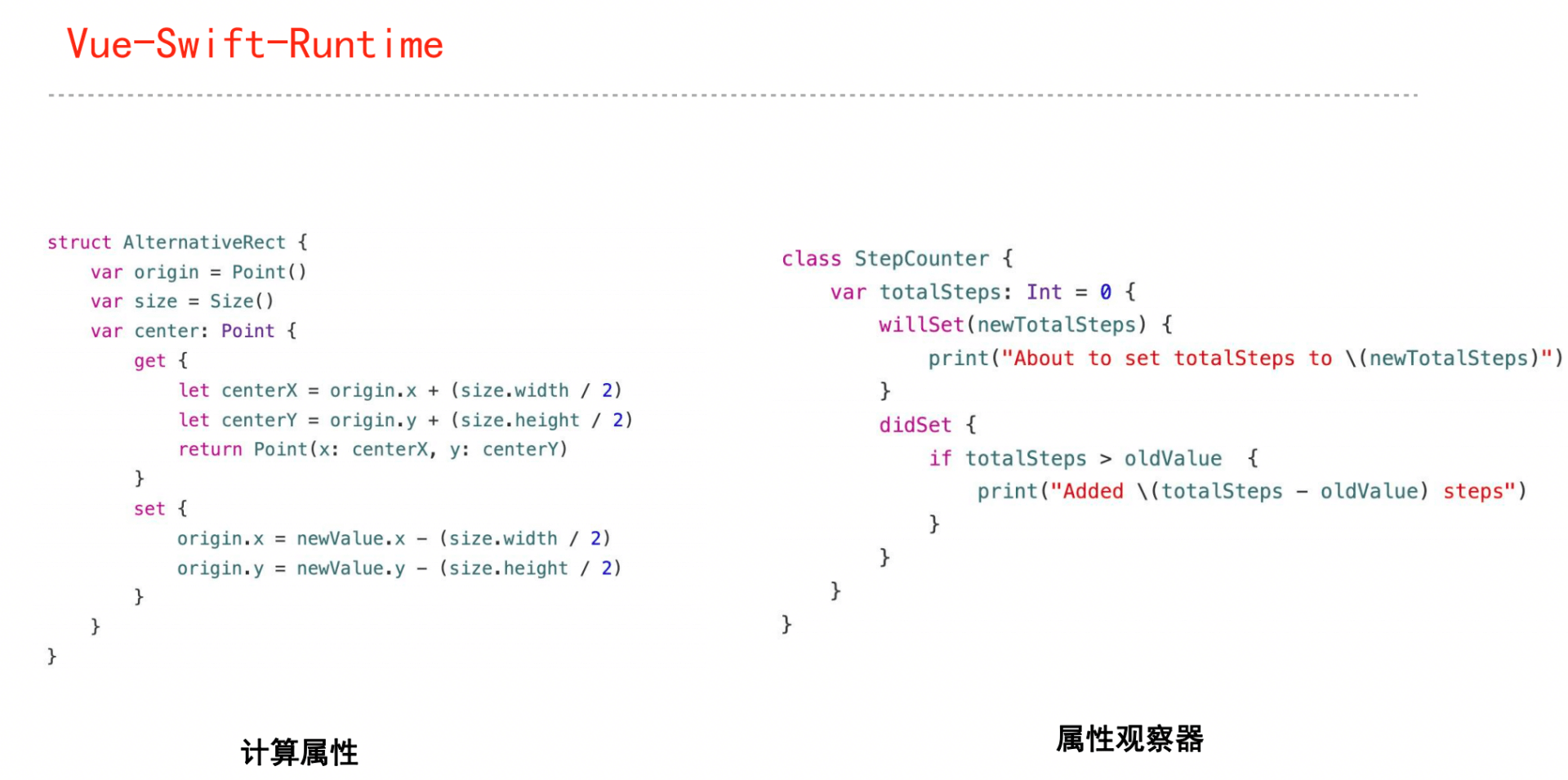
运行时



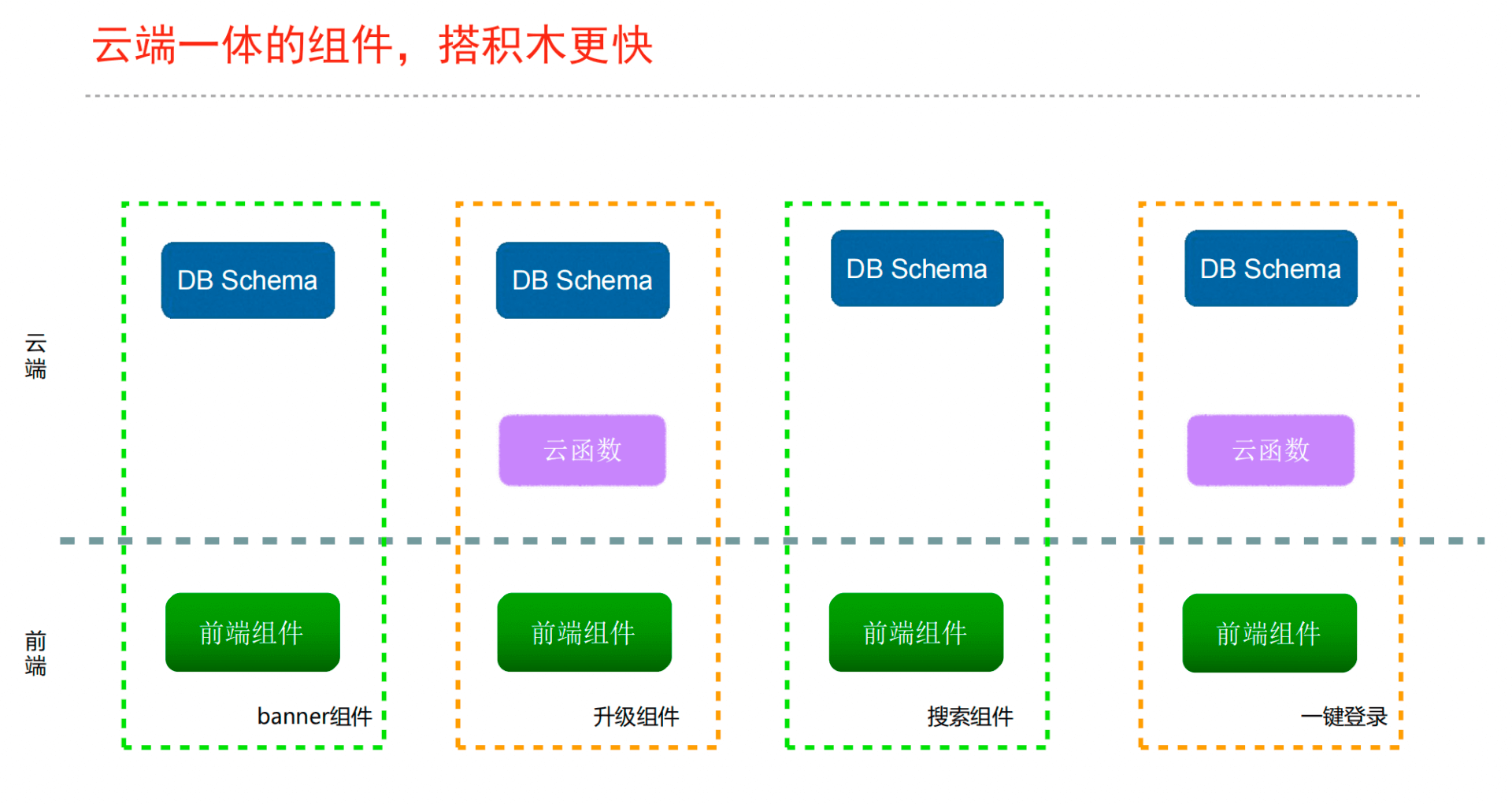
4.云端一体,跨端之上的最佳实践
改善前后端协同,赋能前端,加速业务
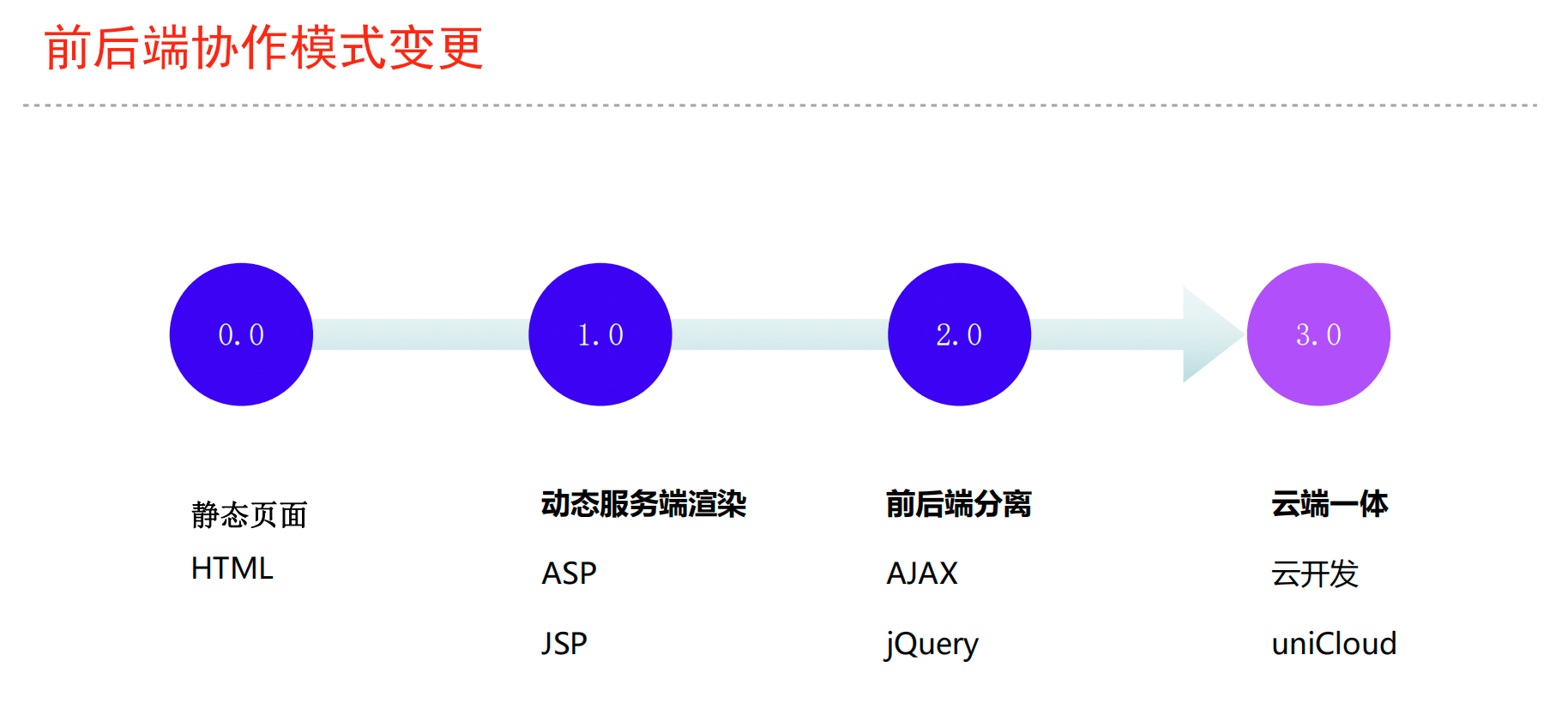
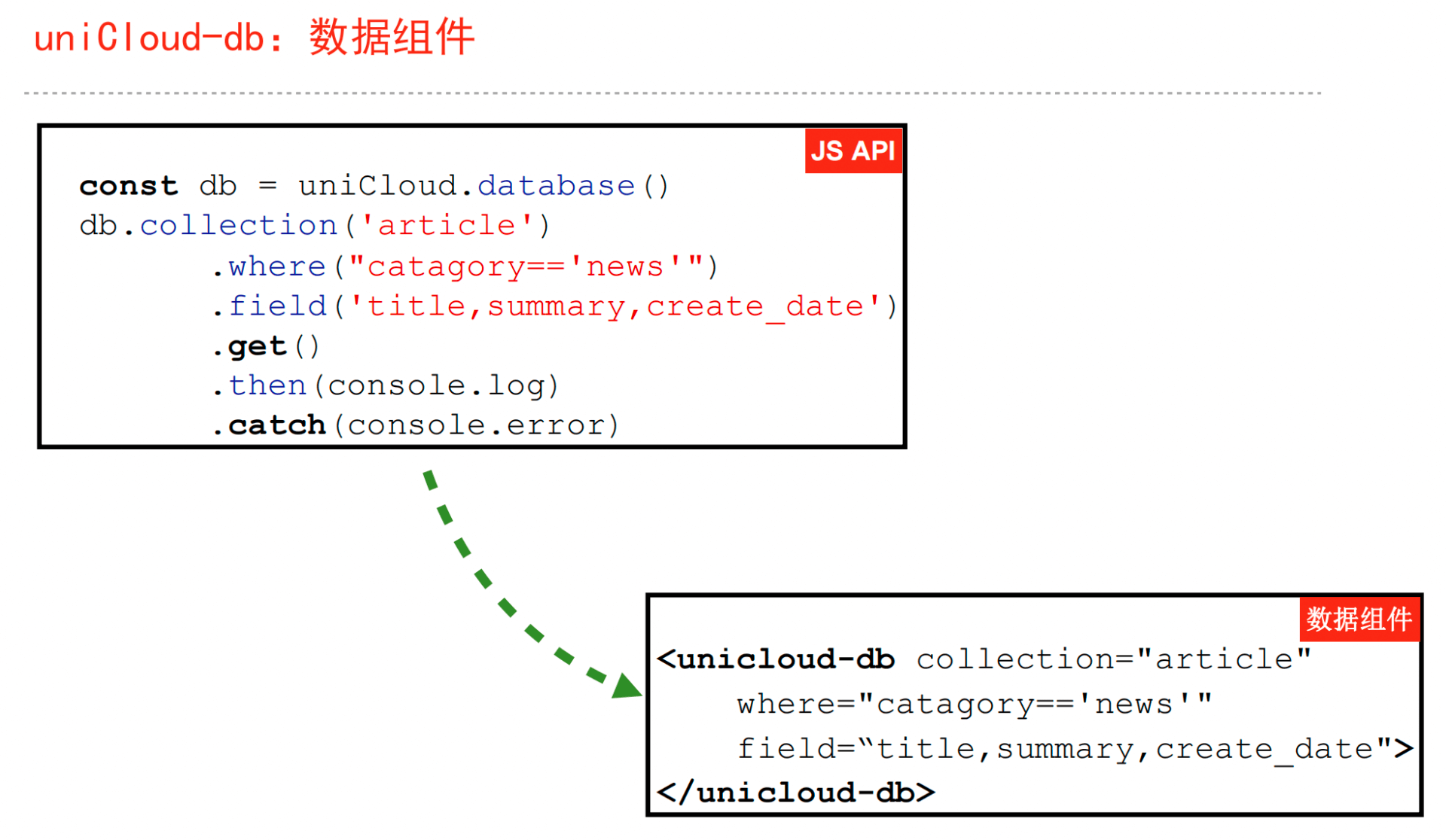
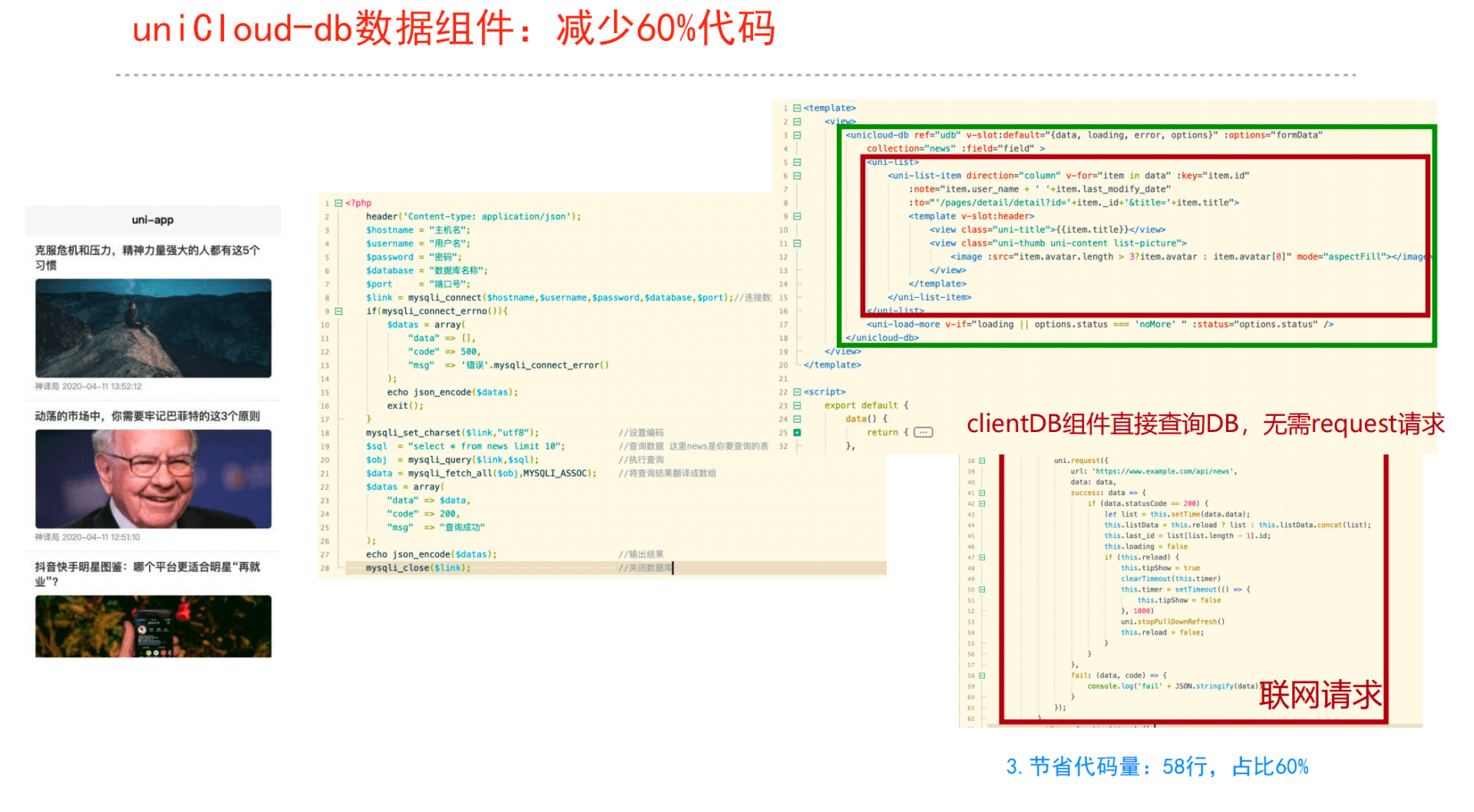
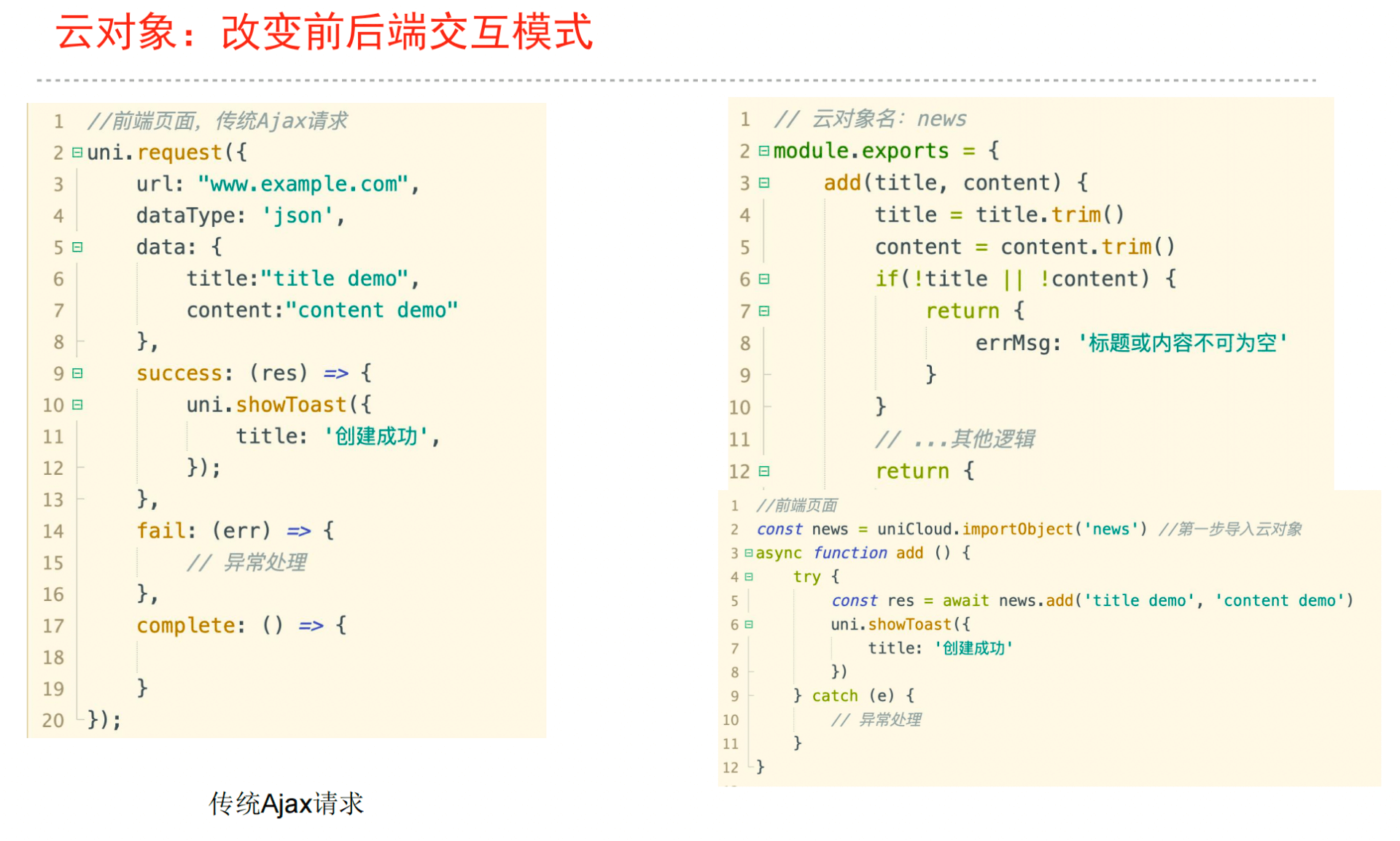
协作模式
协作模式改变,更少代码,更高效率





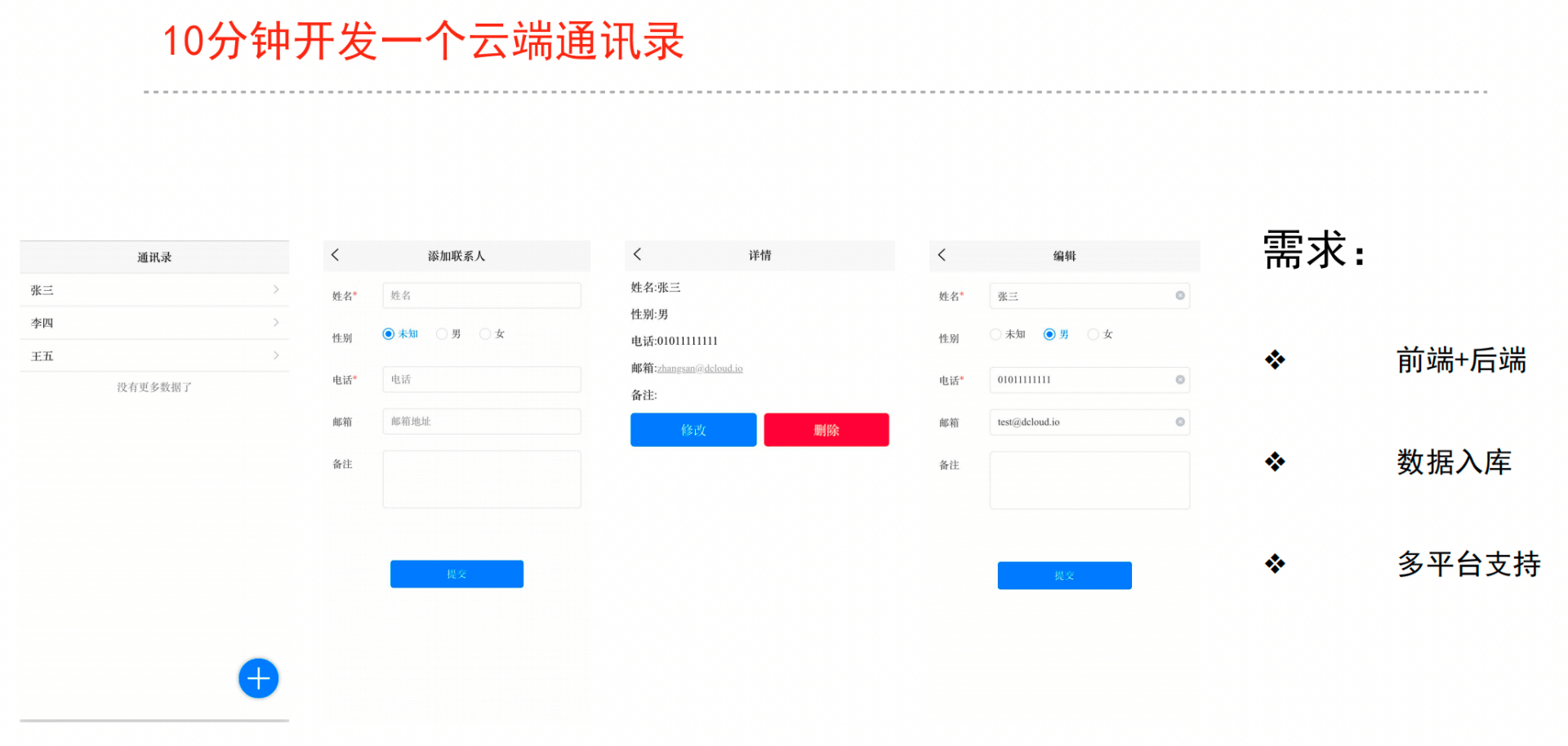
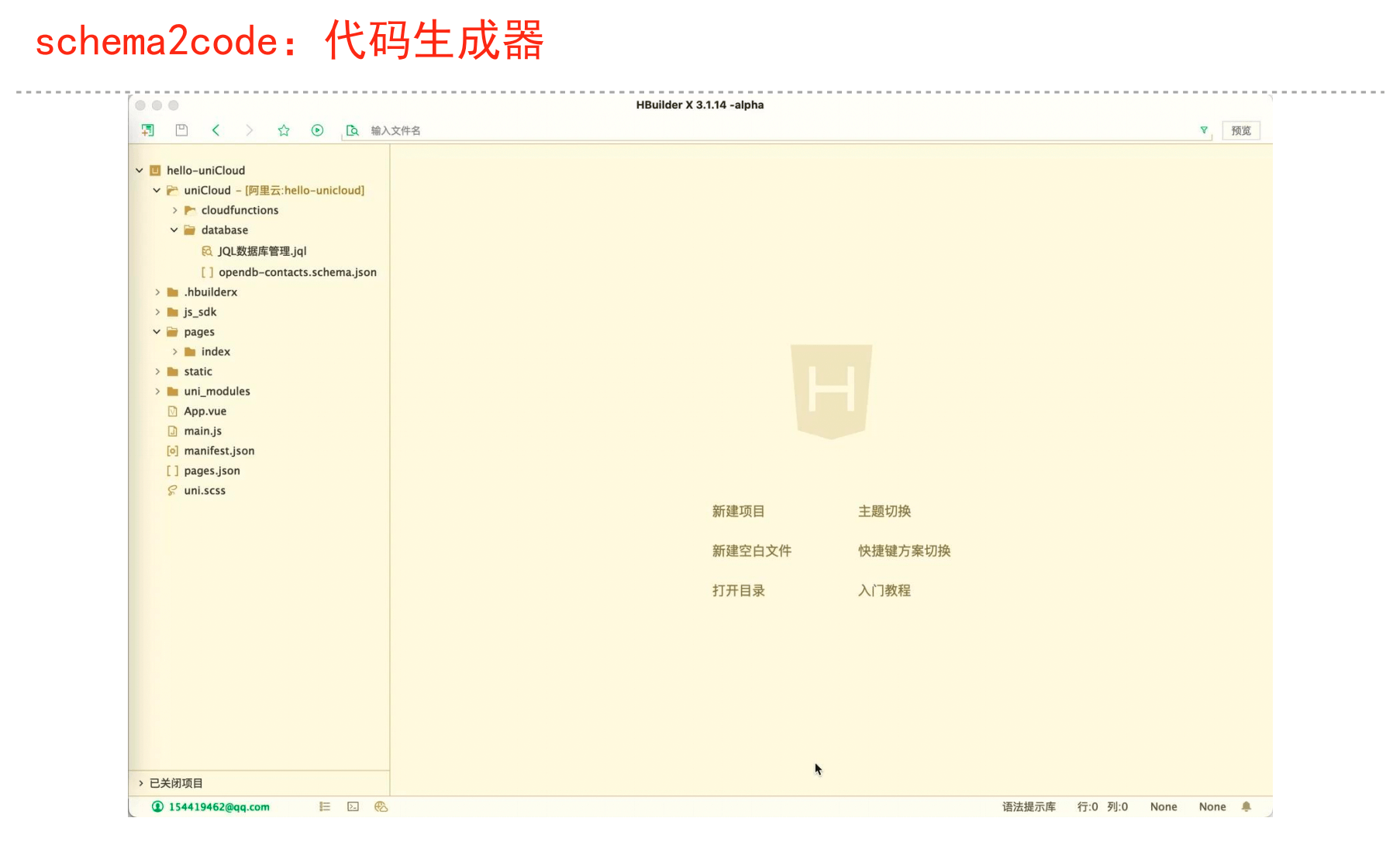
代码生成
业务抽象schema,一键生成前后端代码

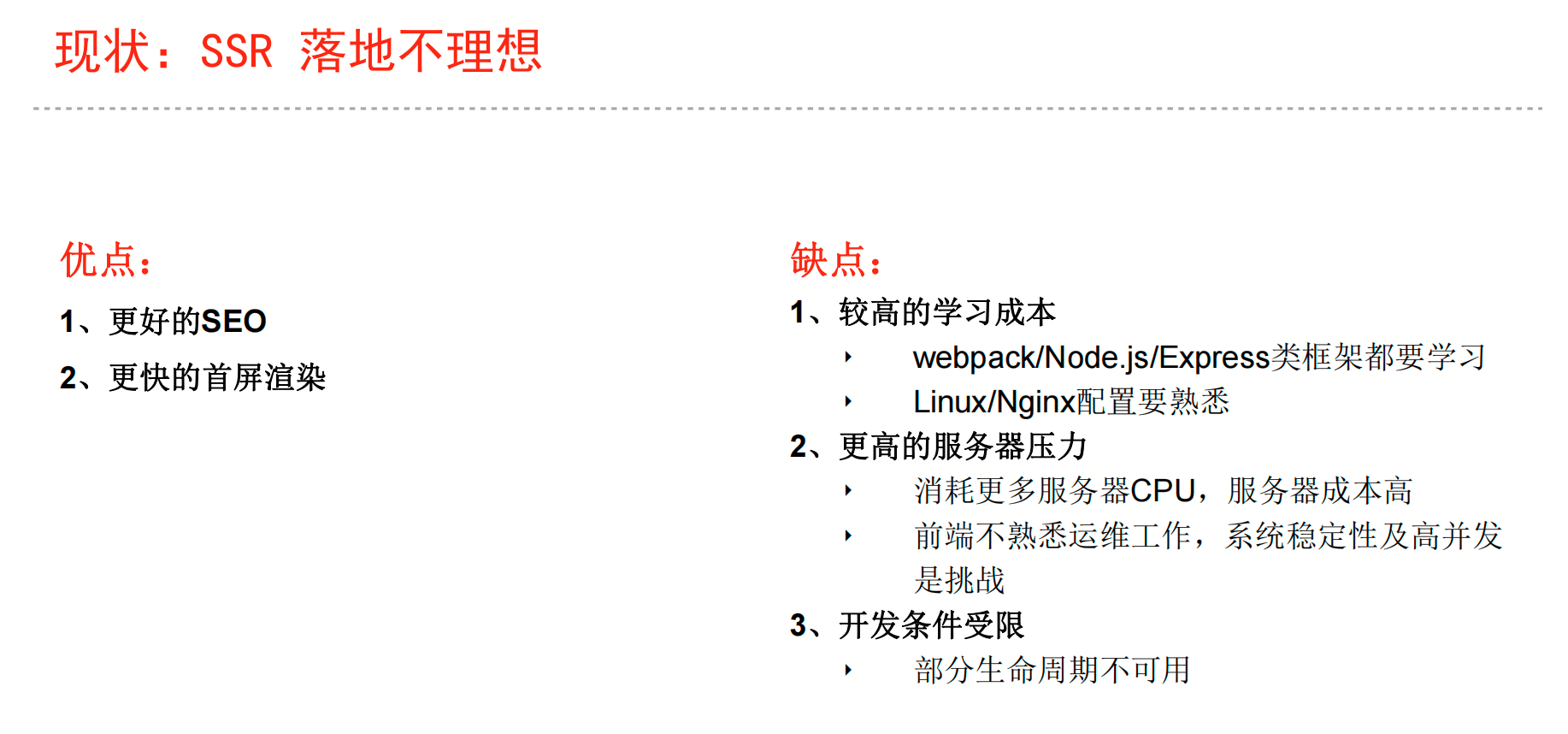
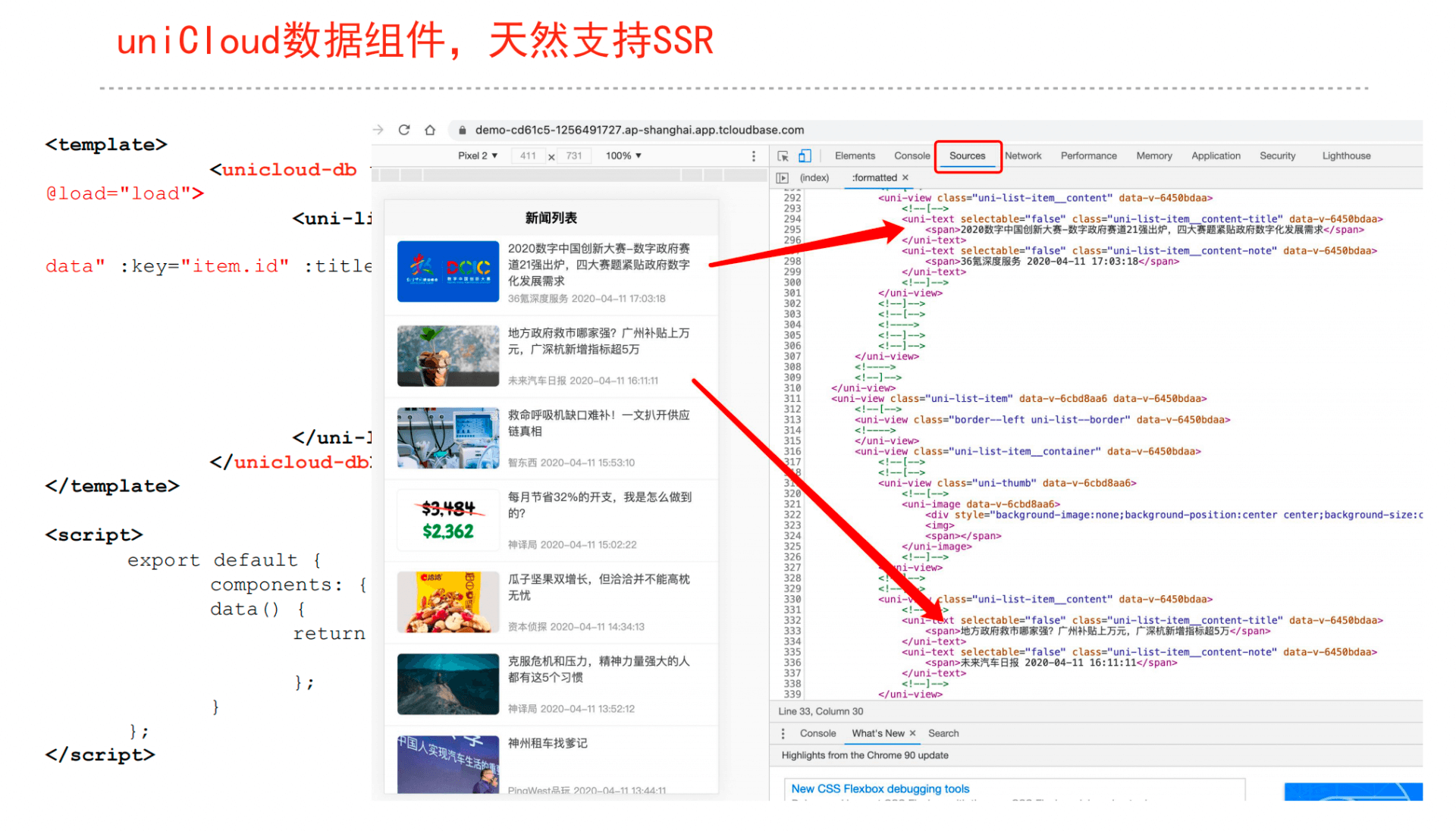
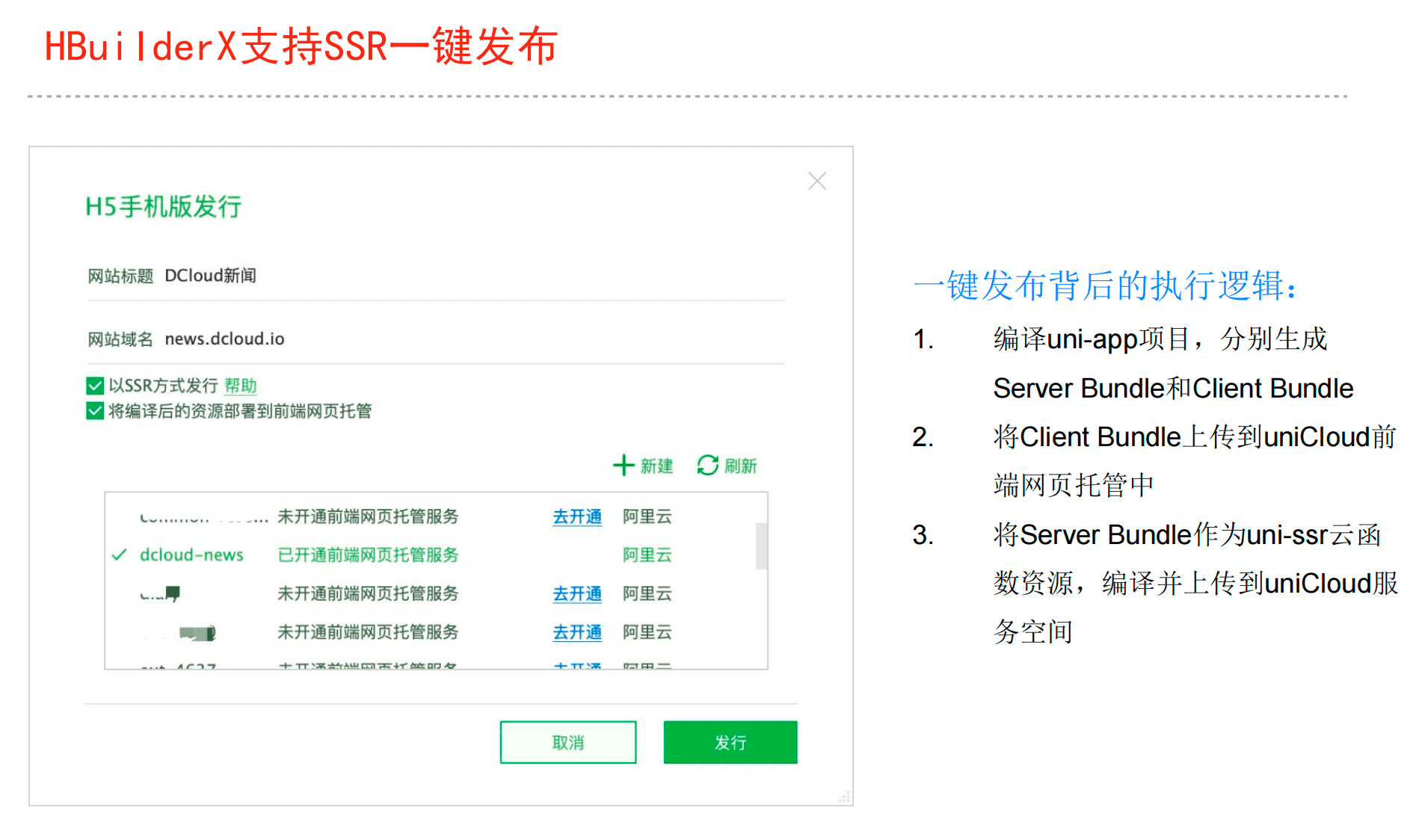
SSR
组件支持SSR,降低SSR门槛
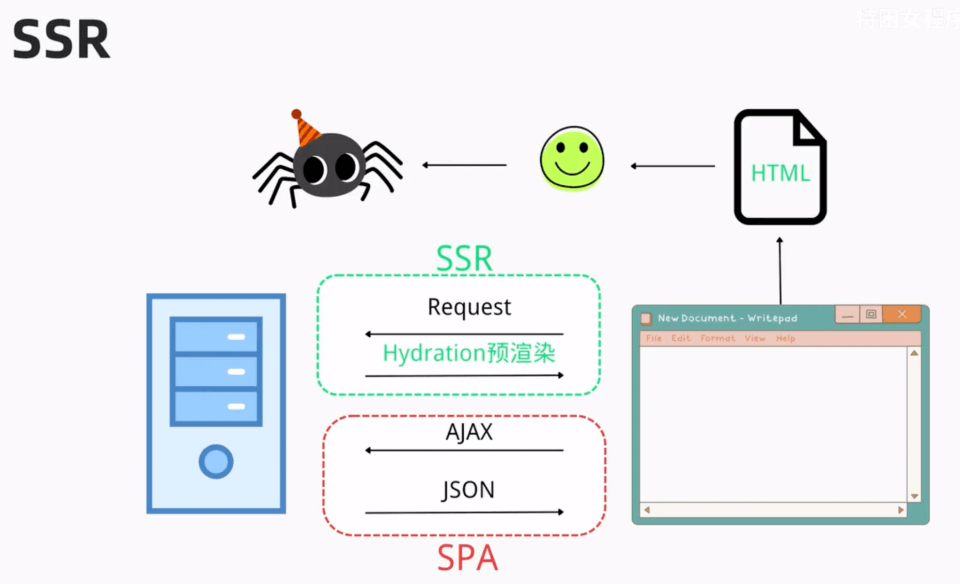
什么是SSR
SSR:Server Side Render 是一种将服务端渲染和客户端渲染结合起来的技术,它可以在服务端生成HTML代码,并将其发送到浏览器端。
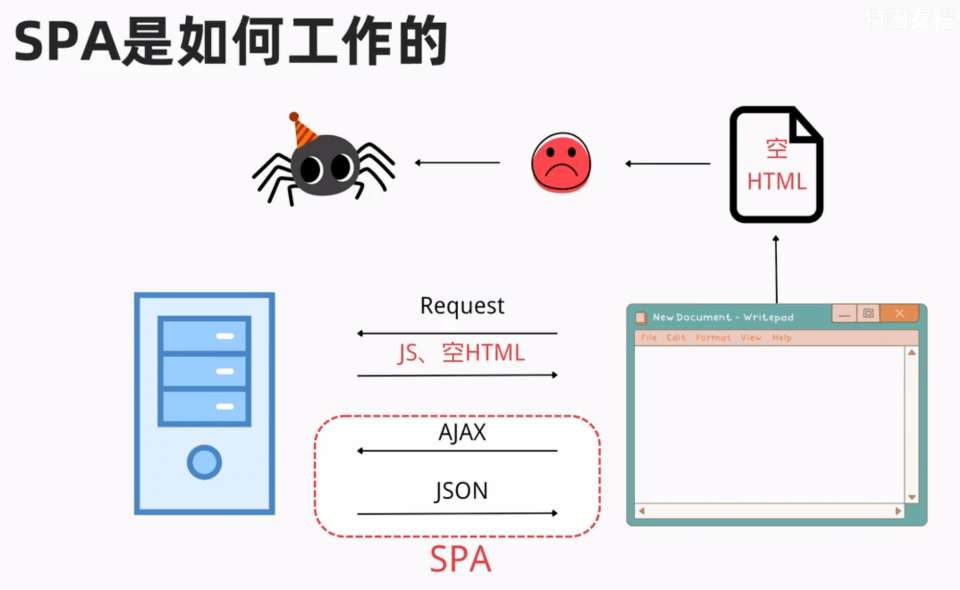
SPA:Single Page Application 单页面应用,一般也成为客户端渲染 CSR(Client Side Render)


SPA存在的问题:
- 首屏加载满,加载大量的JavaScript和CSS文件
- SEO不友好,搜索引擎无法直接抓取页面内容
- 内存占用高,会在内存中缓存大量数据
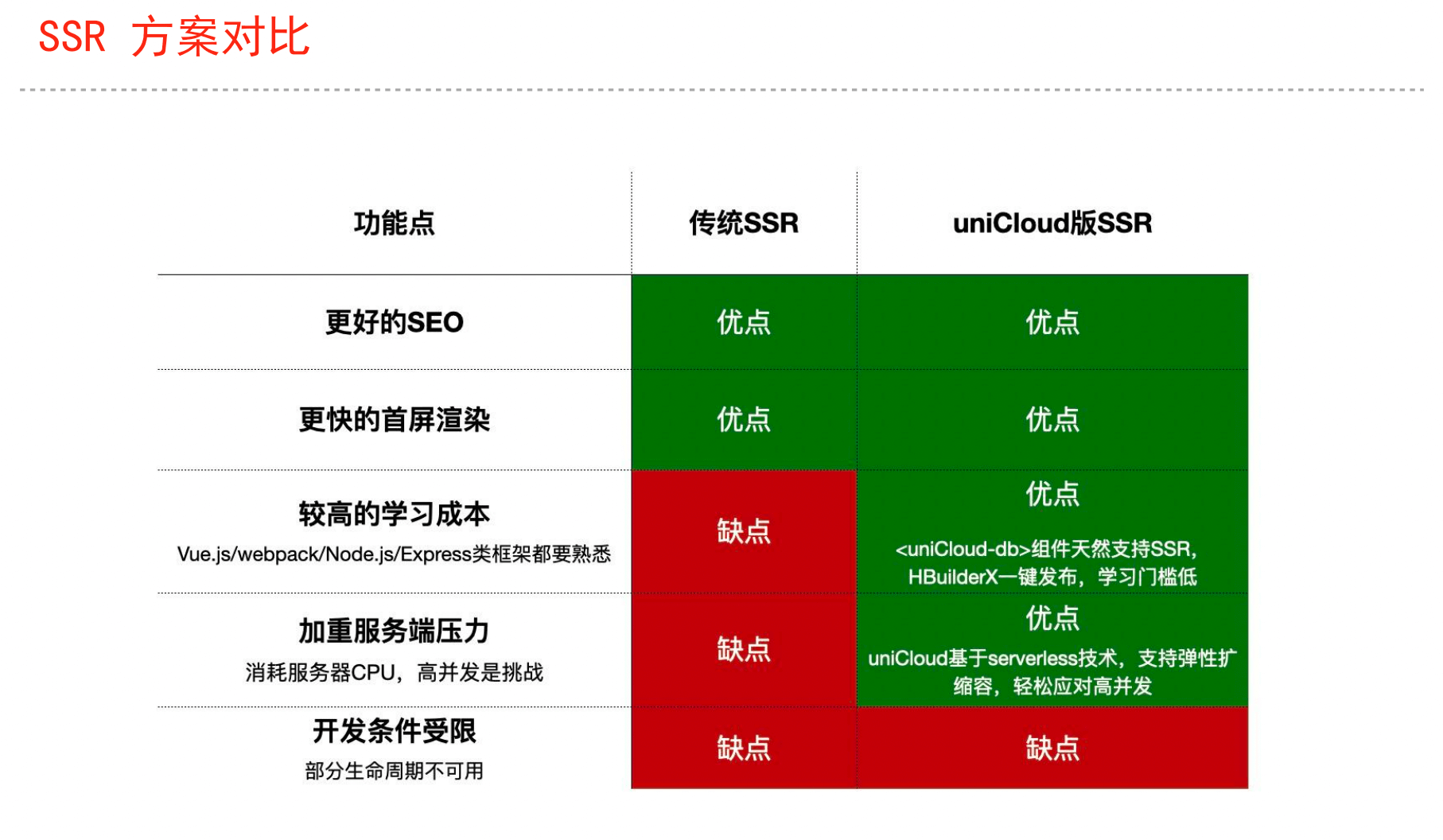
SSR优点:
- 性能好,首屏加载速度快
- 更好的SEO
- 更好的用户体验
- 更易于维护




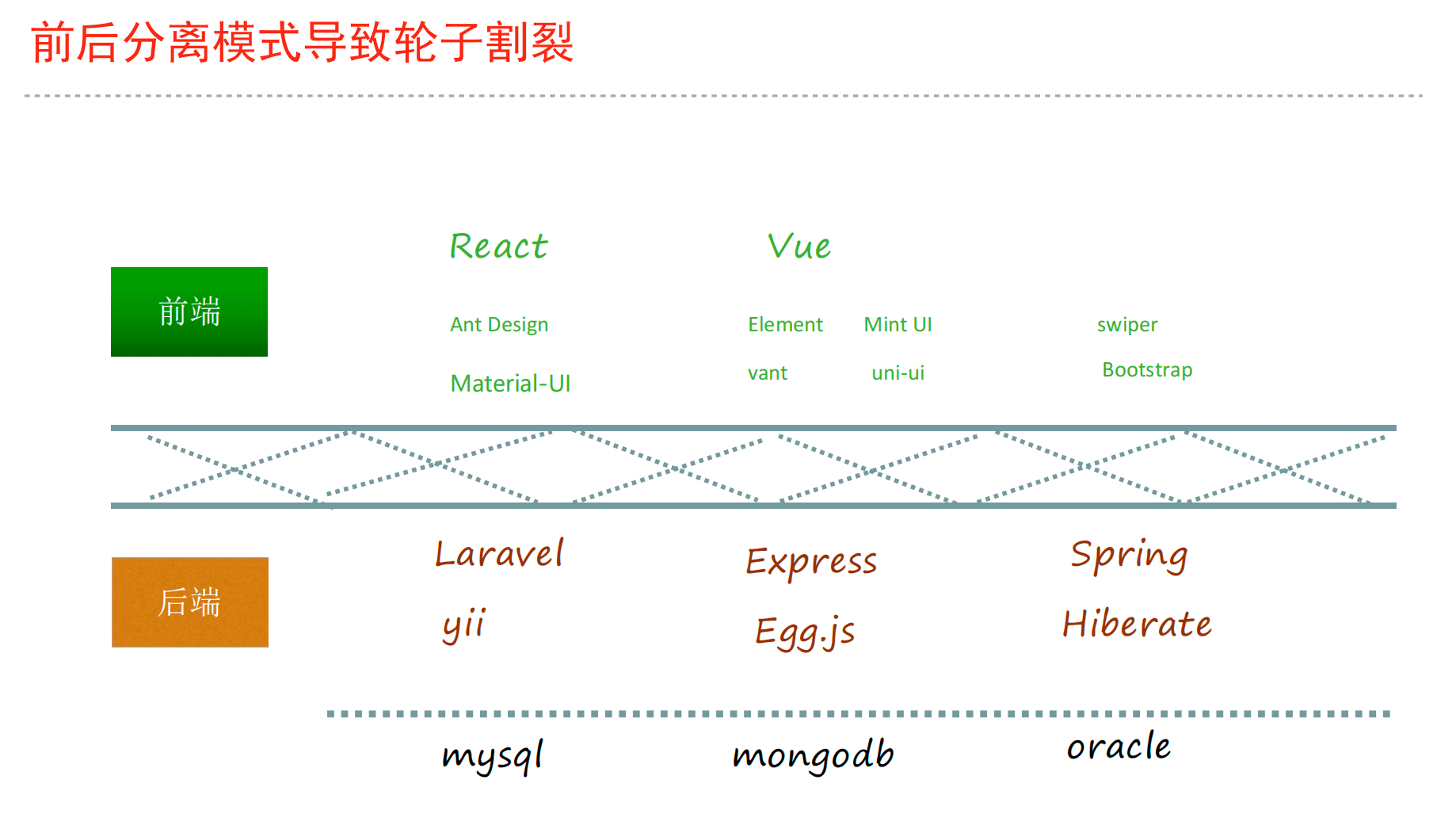
轮子生态
云端一体轮子,聚焦业务